
디자인 작업에 필수, 무료 아이콘
디자인 작업을 할 때 상당히 많이 사용하게 되는 아이콘. 한 페이지에 수십개의 아이콘을 넣어서 디자인 할때도 있어서 시간을 아끼기 위해 (ㅎㅎ) 최대한 인터넷 검색을 해서 무료 소스를 받아서 사용하게 된다.
어느 분야의 업체건 아이콘은 거의 필수가 되었다. 소프트웨어나 하드웨어 업체를 포함 거의 모든 유통업체까지, 글만 있는 컨텐츠 보완과 쉬운 이해를 돕기 위해 아이콘은 거의 필수로 들어간다.
무료보다 더 직관적인 유료 아이콘
무료아이콘을 찾다보면 어도비 스탁 등의 유료아이콘도 항시 같이 뜬다. 무료에서도 충분히 내려 받아 쓸 소스가 많다고 생각해서 '굳이 유료 아이콘을 돈주고 사서 쓸 것까지야'라는 생각에 눈길도 안줬었다.
하지만 보면 볼수록 무료보다 훨씬 더 직관적이고 조형적으로도 아름다운 것이 많아 조합이 필요하거나 무료에 없어서 내가 그려서 사용할 때는 유료아이콘을 참고할 수 밖에 없었다. 돈 주고 사용하긴 아까워서 눈팅만 하던 찰나... 무료로 내 맘대로 쓸 수 있는 방법을 발견하고는 이제는 검색을 하면 유료아이콘부터 살펴보고 있다.
유료아이콘을
내 맘대로 쓰는 간단한 방법
①
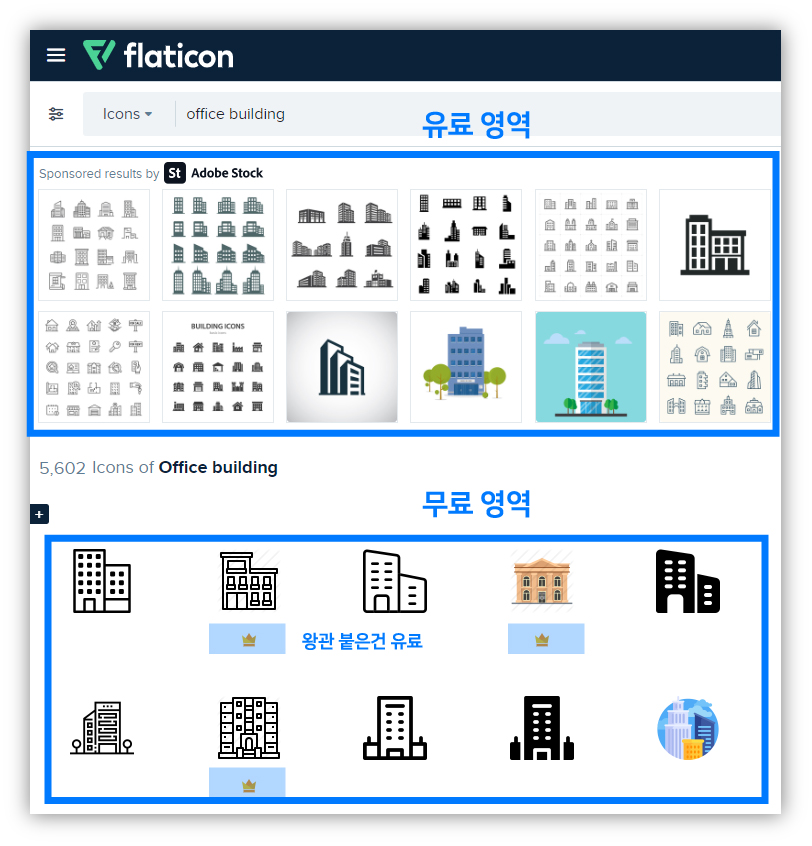
무료 아이콘 사이트 접속 flaticon
후 찾고 싶은 아이콘의 검색어 입력
상단에 adobe stock의 유료 아이콘이 뜨고 하단에 무료 아이콘과 유료 아이콘이 섞여서 뜬다.

②
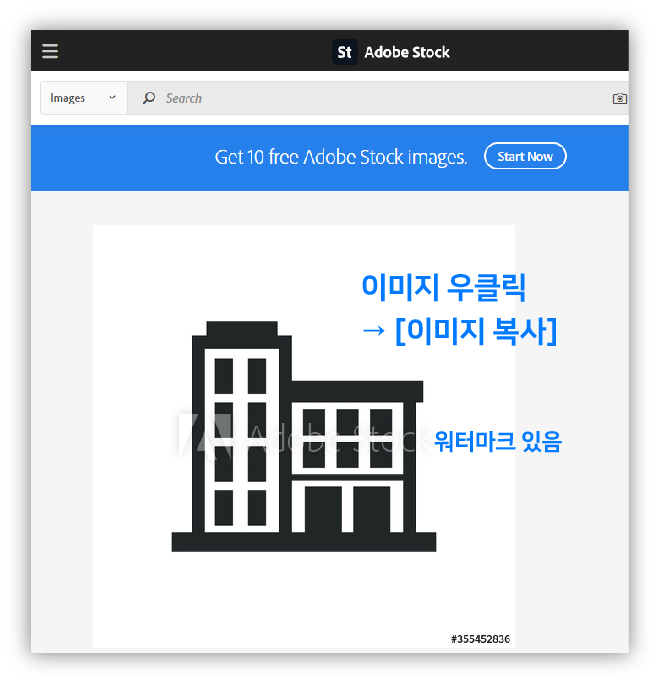
맘에 드는 유료 아이콘 클릭
맘에 드는 유료 아이콘 이미지를 클릭하면 스폰서 사이트인 adobe stock사이트 창이 하나 더 뜬다. 여기서 콕 찝었던 유료 아이콘 이미지를 하나 클릭하자.

이미지에 대고 우클릭 해서 [이미지복사]를 누른다.

③
일러스트레이터에 이미지 붙여넣기
맘에 드는 유료아이콘 JPG 이미지를 일러스트레이터로 가져와서 붙여넣기 한다.
(일러스트레이터 대지에서 ctrl + V )
④
이미지 트레이스 Image Trace
붙여넣기 한 이미지 선택해놓은 상태에서 메뉴바 상단에 [이미지 트레이스] 버튼 클릭.
이 기능이 이미지를 벡터화 시켜주는 버튼이다. 일러스트레이터 화면 최상단 메뉴바 밑에 있는데 대지에서 이미지를 선택한 상태여야 이 버튼도 활성화되어 나타난다.

이미지 트레이스 버튼을 누르면 픽셀에 불과했던 이미지가 벡터화가 된다.
⑤
익스팬드 Expand
이미지 트레이스로 벡터화 시킨 이미지를 선택한 상태에서 상단 버튼이 또 바뀌는데 (역시 이미지 선택한 상태에서만 보여진다) 익스팬드 Expand 버튼을 누르면 벡터화 된 이미지를 편집할 수 있는 상태가 된다.

⑥
그룹 해제 ungroup 필수
익스팬드를 눌러 이미지를 패스화 시켜줬다면 이제 그룹을 풀어줘야한다. [이미지 트레이스] - [익스팬드] 과정을 거친 이미지는 벡터화 된 모든 요소들이 배경까지 한번에 그룹화 되어 있는 상태여서 내가 필요한 소스만 골라서 편집하기 위해서는 그룹을 풀어줘야만 한다.
ctrl + shift + G 단축키로 눌러 그룹 해제를 시켜주자.

⑦
배경 삭제
벡터화 과정에서 이미지 안에 이렇게 추가 요소(흰색 부분) 가 생성되는데 남기고 싶은 형태만 제외하고는 골라서 다 삭제해준다. 하얀 배경은 모두 삭제해준다.

아이콘 밖 배경을 삭제했다면
아이콘 내 배경도 삭제하자.


필요한 부분만 남은 벡터 아이콘
ctrl + Y 단축키를 누르면
대지 안에 있는 모든 오브젝트의
path 확인이 가능하다.

참고 및 주의할 점
한 이미지에 여러 아이콘이 들어있는 해상도가 좀 낮은 이미지를 가져와서 벡터화하면 오른쪽 느낌으로 뭉개지는 경우가 많다.

되도록 한 컷에 한 아이콘이 들어있는 유료 이미지를 가져와서 벡터화하도록 하자.

이미지트레이스에서 다른 옵션 (high fidelity photo 혹은 16colors)을 선택해서 더 세심하게 벡터화할 수도 있긴한데 벡터가 엄청 쪼개지게 되어서 그것도 결국 손이 많이 가게 된다.

이 야매 무료화 과정(!)은
한 컷에 한 아이콘이 있을 때
잘 써먹을 수 있는 방법이므로
작업에 참고하시길!
<함께 읽으면 좋은 글>
일러스트레이터 나이프 knife 툴이 안 보일 때 해결법
'교육' 카테고리의 다른 글
| 디자이너 자주 이직하게 되는 이유 by 패스트캠퍼스 팩폭 강의 (0) | 2020.07.21 |
|---|---|
| 디자인 잘하고 싶으면 편집 디자인과 타이포그래피부터 배워야하는 이유 (0) | 2020.07.12 |
| 망고보드 예쁜 상업용 무료 폰트 10가지 + 다운로드파일 첨부 (0) | 2020.07.07 |
| 국민내일배움카드 프리랜서 자영업자 신청 자격 1분만에 알아보는 방법 (연소득 커트라인 있음) (0) | 2020.07.06 |




댓글