
요즘 예쁜 상세페이지 보면
다 쓰고있는 효과
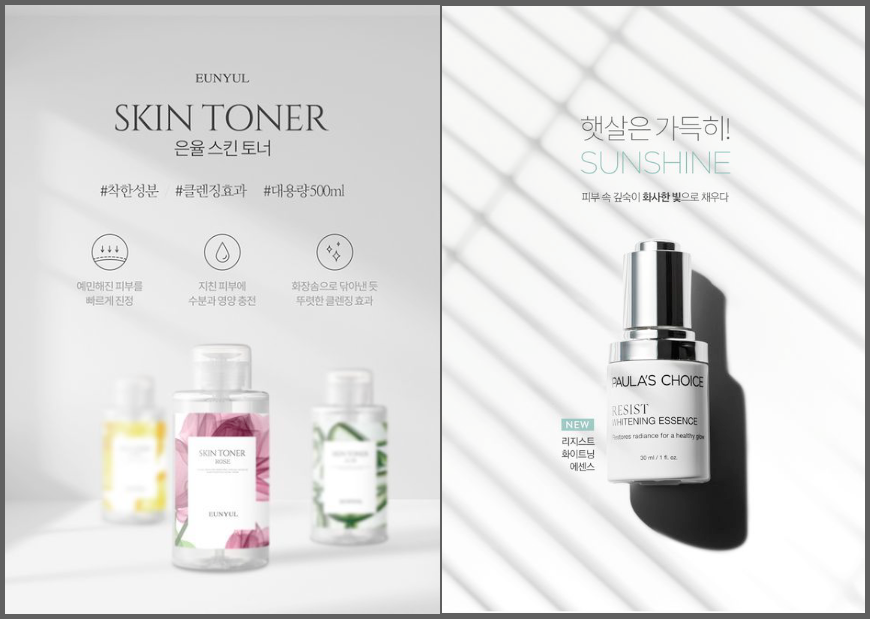
요즘 인터넷 쇼핑을 하다보면 종종 보이는 예쁜 상세페이지는 하나같이 다 그림자 효과를 이용하고 있는 것 같다.
감성 디자인에 필수 -
그림자 효과

이게 트렌드인 것 같고 이쁘기도 해서 나도 디자인하면서 그림자 효과를 종종 이용하고 있다. 특히 제품이나 인테리어 관련 시안을 만들 때 효과적인데 과하지 않게 쓰면 아름다우면서도 트렌디한 효과를 극적으로 낼 수 있다.
그림자 따라그리기 아주 간단하다.
생각보다 너무 쉬워서 놀라지들 마시길 ㅋㅋ
따라하기 매우 쉬운
일러스트레이터에서
창가 그림자 효과 그리기
1
원하는 이미지 찾아 배경에 깔기

어도비 일러스트레이터에서 따라하고 싶은 이미지를 열고 (핀터레스트나 구글 등에서 검색하면 따라할만한 이쁜 이미지 많음)
2
비슷하게 도형 그리기
툴바에서 사각형 (필요한 도형)을 클릭한 뒤

그림자 모양을 따라서 대충 위에 그려준다.
(진짜 대충 그렸다 ㅎㅎ)

3
블러 효과 주기 (마무리)
따라 그린 도형을 선택 후
Effect > Blur > Gaussian Blur
로 들어간다.

가우시안 블러값을 이미지와 최대한 비슷하게 만든 뒤 OK버튼 누르면 끝 ㅋㅋ 너무나 간단하다. 가우시안 블러값은 얼마든지 수정 가능하니 제일 비슷하게 여러번 수정해봐도 좋다.
Gaussian Blur 값 조정

완전히 똑같지는 않지만 얼추 비슷하다. 그리고 말 그대로 '그림자'이니까 느낌만 그림자 같으면 된다. ㅋㅋ
좀 더 섬세하게 똑같이 만들고 싶은 분은
4
더욱 디테일하게 따라 그리는 방법은
· 각 도형 사이즈 다르게 조절
· 각 도형마다 가우시안 블러값 다르게 매기기
+ 그림자 효과 AI 파일 다운로드

위 이미지 그림자 효과 무료 소스
또 많이 쓰는 창문 그림자 효과
+ 파일 첨부
하는 김에 삘이 꽃혀서 만든 다른 그림자도 공유한다. 만드는데 1~2분 정도 걸렸을까? 그래도 남이 이미 있는 소스 쓰는게 세상에서 가장 편한일이다. ㅋㅋ 우선은 AI파일로 공유하고 망고보드나 미리캔버스 등의 인터넷 디자인 플랫폼 등에서 편집할 때는 SVG 또는 PNG 파일로 저장 후 가져가서 편집하면 된다.

그림자 효과 2 파일 다운로드
그림자 세기 변경은
컬러, 투명도 조절
로 얼마든지 그림자의 세기는 변경할 수 있으니 유용하게 사용할 수 있을 것이다.
파일이 도움되신 분은 공감의 하트♡한 번 눌러주시면 포스팅 작성에 큰 힘이 됩니다.
'교육' 카테고리의 다른 글
| 국민내일배움카드 훈련장려금 받는 경우 vs 못 받는 경우, 지급액 확인하는 법 (0) | 2022.04.07 |
|---|---|
| 포토샵 선 굵기 길이 조절 팁 (0) | 2022.04.06 |
| 미리캔버스 선 굵기 길이 쉽게 조절하는 방법 (0) | 2022.03.22 |
| 내일배움카드 K-디지털 학원 수업 국비로 수강하는 방법 (0) | 2022.02.28 |




댓글